dk
- IntraNote onlinemanual
- Brugergrænseflade
- Redaktørmanual
-
Administration
- Administration
- Administrationsdashboard
- Arbejdsrum
-
Brugere
- Brugere
- Oprette/redigere/slette brugere
- Søg efter brugere
- Skjul brugere
- Default dashboard
- Bilag/vedhæftede filer på brugerprofilen
- Fratrædelse
- Vise medarbejderens fysiske placering
- Anmod om nyt password
- Rettigheder
- Feltrettigheder
- Eksporter vCard for brugere
- Obligatoriske felter på brugerprofiler
- Seneste login
- Nøgleord på medarbejdere
- Tilstedeværelse
- Overordnet bruger
- NoLogin brugere
- Administrer åbenhed om kalenderaftaler
- Tvunget passwordskifte
- Dashboard
- Design og layout
-
Dynamiske indstillinger
- Dynamiske indstillinger
- ACTIVITYCALENDAR
- AGENDA
-
BOOKING
- BOOKING
- CHECK_UNIQUE_IS_BOOKED
- DEFAULT_EXPAND_CATEGORIES
- ENABLE_BOOK_USERS
- EXPAND_CATEGORIES_CREATE_BOOKING
- EXTENDED_RESOURCE_DATA
- PAYER_ACCOUNT_MODUS11_CHECK
- PAYER_SELECT_MANDATORY
- PAYER_SHOW_SELECT
- PAYER_USE_ACCOUNTNUMBER
- PUBLIC_BOARD
- PUBLIC_BOARD_DEFAULT_MARK
- RESERVATION_TITLE_IS_MANDATORY
- SETTLEMENT_ADD_DAYS_PAYMENT
- SETTLEMENT_AFSTEMNINGSENHED
- SETTLEMENT_CASEWORKER_INITIALS
- SETTLEMENT_CASEWORKER_PHONE
- SETTLEMENT_EMAIL
- SETTLEMENT_EMAIL_SUBJECT
- SETTLEMENT_FILE_PATH
- SETTLEMENT_FIXED_YEAR
- SETTLEMENT_FORVALTNING_NR
- SETTLEMENT_HEADER_AREANUMBER
- SETTLEMENT_HEADER_INTERFACETYPE
- SETTLEMENT_HEADER_MACHINE_NO
- SETTLEMENT_HEADER_MEDIATYPE
- SETTLEMENT_HEADER_ORGANIZATIONTYPE
- SETTLEMENT_HEADER_ORGANIZATIONUNIT
- SETTLEMENT_HEADER_POSTTYPE
- SETTLEMENT_HEADER_REGLOCATION
- SETTLEMENT_INTERFACE
- SETTLEMENT_INVOICE_COMMENT
- SETTLEMENT_PAYMENT_TYPE
- SETTLEMENT_SETOFF_ACCOUNT
- SETTLEMENT_SUBSCRIBER_ID
- SETTLEMENT_USER_VOLUMENUMBER
- SHOW_CHAIRMAN
- SHOW_CONTACT_PERSON
- SHOW_PARTICIPANTS
- SHOW_PRICE
- SHOW_SETTLEMENT
- USE_CATERING_MAXCHECK
- USE_CATERING_TAB
- USE_SAVED_STARTDATE
- USE_SCHOOL_TIMELINES
- USE_TIMEPERIODS
- VIEW_RESERVATION_TIME_SPAN
- BROWSER
- CHILDWEB
- CLICK2DIAL
- CMS
- CRM
- CUSTOMDATA
-
DASHBOARD
- DASHBOARD
- ALLOW_AUTOREFRESH
- ALLOW_CREATE_PERSONAL_DASHBOARD
- ALLOW_CUSTOMCSS
- ALLOW_EXPORT
- ALLOW_REDIRECT
- AUTOSET_WEBPART_R_RIGHTS_ONCREATE
- CREATE_TEST_SITE
- DEFAULT_DASHBOARD
- DEFAULT_THEME
- ENABLE_PERSONALLINKS_WEBPART
- MASTER_DASHBOARD_CACHE_EXPIRATION_MIN
- MASTER_DASHBOARD_LEVELS
- NO_RIGHTS_LOGIN
- SHOW_ICONS_LAYOUT_WEBPART
- SHOW_MY_PAGE
- THEME_DEFAULT_BORDER_WIDTH
- THEME_DEFAULT_ROUND_EDGES
- TRANSPARENT_WEBPARTS
- USE_DASHBOARD
- USE_WEBPART_RIGHTS
- WEBPART_DEFAULT_ALLOW_CLOSE
- WEBPART_DEFAULT_ALLOW_EDIT
- WEBPART_DEFAULT_ALLOW_MINMAX
- WEBPART_DEFAULT_ALLOW_REFRESH
- DBCOMBO
- DEPARTMENT
- DISCUSSION
- DSS INTEGRATION
- DYNAMICWEB
-
EMPLOYEES
- EMPLOYEES
- BIRTHDAY_SHOWYEAR
- CACHE
- CAN_HIDE_JUBILEE
- DISPLAYNAME_FORMAT
- EDIT_OWN_PASSWORD
- EDIT_OWN_PROFILE
- EMPLOYEE_DETAILS_TARGET_WINDOW
- EXTENDED_EVENTS
- EXTERNAL_SITE_VALIDATE_EXPIRE
- HIDE_LOGIN_NAME
- IMAGE_DETAILSVIEWMAXHEIGHT
- IMAGE_DETAILSVIEWMAXWIDTH
- IMAGE_LISTVIEWMAXHEIGHT
- IMAGE_LISTVIEWMAXWIDTH
- IMGHEIGHT
- IMGWIDTH
- ORGANISATION_SHOW_GROUP_INFORMATION
- USE_ALTERNATE_NAMES
- USE_EXTERNAL_SITES
- VALIDATE_USER_DOMAIN_LOGIN
- WEBPART_REFRESH_RATE
- EVENTS
- EXCHANGE
- EXPLORER
- FILESYSTEM
- FORMS
- GENERAL
-
HELPDESK
- HELPDESK
- ADMIN_TASK
- ALLOW_SEND_EMAIL
- AUTO_CREATEDBY
- AUTOSET_STATUS
- AUTOSET_STATUS_ANSWER
- EMAIL_SENDER
- EMAIL_SENDERALIAS
- ENABLE_TIME_REGISTRATION
- GROUPNAME_EXPERT
- GROUPNAME_HELPDESK
- GROUPNAME_SUPERUSER
- GROUPNAME_SUPPORTER
- LIST_BACKGROUND_COLOUR_CODE
- NOTIFY_CONTACTS
- OVERDUE_TASKS_COLOUR_CODE
- REFRESH_ALL_TASKS
- REFRESH_MY_RESPONSIBILITY
- REFRESH_MY_TASKS
- SHOW_PRODUCT
- SHOW_RESPONSIBLE_ON_LISTS
- TEMPLATE_DASHBOARD
- USE_ADDRESS_BOOK
- USE_EXPERT
- USE_FIELD_RIGHTS
- USE_GROUPS
- USE_SUPPORTER
- USER_PRIORITY
- HRM
-
IMAGEDB
- IMAGEDB
- ACCEPTED_FILEFORMATS
- CHOOSE_SEARCH_FOLDER
- DEFAULT_LISTVIEW
- DEFAULT_NO_EXPIRE
- DEFAULT_SEARCH_RESULT_LISTVIEW
- FORCE_INPUT_DATE
- FORCE_INPUT_GEOGRAPHY
- FORCE_INPUT_IMAGETYPE
- FORCE_INPUT_IMAGEUSAGERIGHTS
- FORCE_INPUT_LONGTEXT
- FORCE_INPUT_NOTESABOUTRIGHTS
- FORCE_INPUT_REFERENCE
- FORCE_INPUT_SHORTTEXT
- FORCE_INPUT_SOURCE
- FORCE_INPUT_USEOFIMAGES
- HIDE_BUTTON_CHANGEIMAGE
- HIDE_BUTTON_COPY
- HIDE_BUTTON_IMAGETOOL
- HIDE_BUTTON_RENAME
- HIDE_OPTIONAL_METADATA
- IMAGETOOLTIP_INCLUDE_FILENAME
- REFERENCE_FIELD_VISIBLE
- SHOW_IMAGE_TOOLTIP
- THUMBNAILS_PER_PAGE
- VISIBLE_AFTER_EXPIRE
- VISIBLE_MEDIA_CATEGORY
-
INFOBASE
- INFOBASE
- ALLOW_ATTACHMENT_LIST
- ALLOW_CALENDARFOLDER
- ALLOW_HIDE_SUBSCRIBED_ITEM
- ALLOW_SEND_EMAIL
- ARCHIVE_DEFAULT
- BULLETINS_INHERIT_METADATA_FROM_FOLDER
- CREATE_AUTOMATIC_PDF
- DEFAULT_DOCUMENT_TEMPLATE
- DEFAULT_ITEM_EXPIRE
- DEFAULT_SEARCH_LANGUAGE
- DISABLE_RIGHTS_ON_ITEM
- DISABLE_SUBSCRIPTION_USERS
- EDITOR_BACKCOLOR
- EDITOR_COLOR
- EDITOR_FONT
- EDITOR_FONTSIZE
- EDITOR_MODULEMANAGER
- EDITOR_SHOW_HTML_OPTION
- EDITOR_WIDTH
- ENABLE_COMMENTS_ON_SUBSCRIPTION_MAIL
- ENABLE_DOCUWISE_LINK
- ENABLE_FOLDER_SORT
- ENABLE_METADATA
- FOLDER_LIST_PAGE
- FOLDERS_INHERIT_METADATA_FROM_FOLDER
- FORCE_FILE_NEW_WINDOW
- FORCE_METADATA_ONSAVE
- FORCE_RIGHTS_ONSAVE
- HIDE_MANDATORY_SUBSCRIPTION_SETUP
- IDENTITY_EXPLICIT
- IDENTITY_MAX_LENGTH
- IDENTITY_TYPE
- INTERNAL_DISTRIBUTION
- INTERNAL_DISTRIBUTION_PATH
- INTERNAL_DISTRIBUTION_TEMPLATE_FOLDER
- LANGUAGE_US_AS_UK
- LAYOUT_ALLOW_CUSTOMCSS
- LAYOUT_SCROLL_TO_TOP
- LINK_AUTOMATIC_PDF
- LOAD_ON_EXPAND
- MANDATORY_BY_GROUP
- MENUITEM_PRINT_WORD
- NO_EXPIRE_DATE_DEFAULT
- NO_SESSION_LOGIN
- OPEN_EXTERNALLINK_WITHALIAS
- PRINT_HIDE_BOTTOMTEXT
- PRINT_HIDE_FOOTER
- PRINT_HIDE_HEADER
- PRINT_HIDE_TOPTEXT
- READ_ALL
- RESET_PUBLISH_DATE_NOW
- REVISION_FOLDER_DEFAULT
- SEND_SUBSCRIPTION_MAIL
- SESSIONCHECK_ON_FILE
- SHOW_CONTACTPERSON
- SHOW_READINFO
- SHOW_REMINDER_POPUP
- SHOW_REPLICATION_TARGET
- SHOW_SUBTITLE
- SPELLCHECK_ALLOW_CUSTOM
- STATISTICS_EXTRA_COLUMN
- STATISTICS_ON_READ_FROM_WEBPART
- SUBSCRIPTION_OFFSET
- SUBSCRIPTION_SHOW_PATH
- TITLE_AS_WORD_H1
- TRANSLATION_COPY_ORIGINAL
- TRASH
- TRASH_ONLY_ROOT
- TRASH_RECS_PAGE
- USE_FOLDER_METADATA
- USE_MULTIPLE_LANGUAGES
- INTRASEARCH
- LOG
-
LOGIN
- LOGIN
- AUTHENTICATION_MAINTENANCE_PASSWORD
- AUTHENTICATION_MAINTENANCE_USERNAME
- AUTHENTICATION_MODE
- AUTHENTICATION_SERVER
- DEFAULT_AUTHENTICATION_PROVIDER
- EXCLUDE_USERS_FROM_AUTH
- MAX_DENIED_ATTEMPTS
- NEMID_AUTHENTICATION_MAPPING_METHOD
- NEMID_ENABLED
- NEMID_MEMBERSHIP_ON_ACCOUNT_CREATION
- NEMID_SIGNING_SERIALNO
- NEMID_SPID
- SHOW_REQUEST_CHANGE_PASSWORD
- METADATA
- MODULES
- OUTLOOK
- POLL
-
PROJECTROOM
- PROJECTROOM
- ALLOW_ADD_USERS_TO_ROLE
- ASSIGNED_INTELLIFORMS_APPLICATION
- AUTO_ARCHIVE_INTERVAL
- AUTO_ARCHIVE_SENTITEMS
- CONTACT_STORE
- EXCHANGE_MAINTENANCE_PASSWORD
- EXCHANGE_MAINTENANCE_USERNAME
- EXCHANGE_SERVER
- GROUP_CATEGORY
- GROUPS_EXCLUDED_FROM_CALENDAR
- HIDE_GROUPS
- MAILBOX_STORE
- OWNER_GROUPASSIGNMENT
- PROJECT_SCHEMA_NAME
- ROLE_GROUPASSIGNMENT
- SYNCHRONIZE_CONTACTS
- SYNCHRONIZE_CONTACTS_INTERVAL
- USE_AD_INTEGRATION
- USER_STORE
- RIGHTS
- SCHEDULER
-
SEARCH
- SEARCH
- CHECKBOX_ADDRESSBOOK
- CHECKBOX_AGENDA
- CHECKBOX_AGENDA_SHOW
- CHECKBOX_BOOKING
- CHECKBOX_BOOKING_SHOW
- CHECKBOX_DASHBOARD
- CHECKBOX_DASHBOARD_SHOW
- CHECKBOX_DEBATE
- CHECKBOX_DEBATE_SHOW
- CHECKBOX_DEPARTMENTGROUP
- CHECKBOX_DEPARTMENTGROUP_SHOW
- CHECKBOX_EMPLOYEE_ATTACHMENTS
- CHECKBOX_EMPLOYEE_ATTACHMENTS_SHOW
- CHECKBOX_ERP
- CHECKBOX_ERP_SHOW
- CHECKBOX_FORMS
- CHECKBOX_FORMS_SHOW
- CHECKBOX_HELPDESK
- CHECKBOX_HELPDESK_SHOW
- CHECKBOX_HELPDESKDOCUMENTS
- CHECKBOX_HELPDESKDOCUMENTS_SHOW
- CHECKBOX_IMAGEDB
- CHECKBOX_IMAGEDB_SHOW
- CHECKBOX_INFOBASE
- CHECKBOX_INFOBASE_SHOW
- CHECKBOX_INFOBASEDOCUMENTS
- CHECKBOX_INFOBASEDOCUMENTS_SHOW
- CHECKBOX_INTRALAB_IDEAS
- CHECKBOX_INTRALAB_IDEAS_SHOW
- CHECKBOX_LAN
- CHECKBOX_LAN_SHOW
- CHECKBOX_LINKS
- CHECKBOX_LINKS_SHOW
- CHECKBOX_USERS
- CHECKBOX_USERS_SHOW
- DEFAULT_SEARCH_MODE
- INCLUDE_FILENAME_IN_LAN_SEARCH
- LAN_MAX_RESULTS
- OPEN_IN_NEW_WINDOW
- SEARCH_ENGINE
- SHOW_MAX_INFOBASEHITS
- SHOW_RELEVANCE
- SECURITY
- SMS
- TASKMANAGER
- TIMEZONE
- UPDATEDATABASE
- VERSIONCONTROL
-
WEBLET
- WEBLET
- WEBLET_CLOCK_URL
- WEBLET_EMPLOYEE_LABEL
- EMPLOYEE_URL
- LINKMENU_COLOR
- LINKMENU_FONTWEIGHT
- LOGO_LINK_HOME
- NAVIGATION_MOUSEOVER_DELAY
- NAVIGATION_MOUSEOVER_EFFECT
- SEARCH_BORDER_COLOR
- SEARCH_BUTTON_WIDTH
- SEARCH_COMBO_WIDTH
- SEARCH_LABEL
- SEARCH_METHOD
- SEARCH_SHOW_BUTTON_INSTEAD_OF_IMAGE
- SEARCH_SHOW_GOOGLE_IN_COMBO_BOX
- SEARCH_SPELLCHECK
- SEARCH_TYPE
- SEARCH_USE_COMBO_BOX
- SEARCH_WIDTH
- SEARCH_WIDTH_IS_WIDTH_OF_TEXTBOX
- TOPGRAPHICS_FULL_WIDTH
- TOPMENUSTYLE
- USE_MAINMENU
- WEBPART
- WEBPUBLISH
- WORDEDITOR
- PERMISSIONS
- Eksterne sites
- Grupper
-
Infobasen
- Infobasen
- Foldere
-
Indlæg
- Indlæg
- Filupload
- Opret link
- Indlæg med Word
- Redigeringsværktøjet IntraNote Editor
- Brug genvejene
- Sådan indsætter du links i teksten
- Resume af indlæg
- Vedhæft dokumenter
- Flytte indlæg
- Diskussion, debat, dialog
- Statistisk på indlæg
- Abonnements-e-mail
- Abonnements-SMS
- Stylesheets
- Arkivering af indlæg
- Udskriv indlæg
- Rettigheder
- Metadata
- Mobile app
-
Navigation
- Navigation
- Opret navigation
- Opbyg navigationsstruktur
- Global navigation
- Lokal navigation
-
Linktyper
- Linktyper
- Dashboard
- Link til fil
- Link til webside
- Link til sikret webside
- Link til ftp
- Link til e-mail-adresse
- Generisk link
- Infobase-indlæg
- Diskussionsforum
- Forms
- Infobase-folder
- Poll
- Internt link
- IntraNote menupunkter
- Automatisk login
- Medarbejder
- Link til eksternt site
- Opret indlæg
- Global navigation
- Udtryk
- Systemsider
- Søgning i IntraNote
- Tagging
- Taksonomi
-
Tips & Tricks
- Tips & Tricks
- Midlertidige internetfiler
- Best bets
- Global navigation
- Hvordan bruger jeg vDir
- Indlejre eksterne kilder
- Link direkte til billeder i billeddatabasen
- Sortering i søgning
- Søgning i udvalgte områder
- Twitter widget på intranettet
- Udtryk
- Webpartzoner og separatortegn
- Google Chart
- Opsætning af Webpart-temaer
- Weblets
- Webparts
-
Moduler
- Moduler
- Acadre Dokumentintegration
- AD integration
- Adressebog
- Bedste bud / Best bet
-
Billeddatabase
- Billeddatabase
- Formål
- Adgang til billeddatabasen
- Opsætning af søgeboks
- Billedeadministrator
- Databasens hovedbillede
- Billedets stamoplysninger
- Hente billeder til databasen
- Lægge billede på PC eller drev
- Søge efter billeder i databasen
- Brugerrettigheder
- Billedrettigheder
- Billedtyper
- Medietyper
- Billedestørrelser
-
Booking
- Booking
- Om booking modulet
- Dato og tidsformater
- Ressourceoversigt
- Ressourcekategori
- Ressourcer
- Ressourcebegrænsninger
- Rettigheder
- Reservationsoversigt
- Betalere og mødetyper
- Forplejningsoversigt
- Forplejningsadministrator
- Offentlig tavle
- Booking ERP opgørelse
- Periodetyper
- SMS Reminder
- Eksempel på brug af booking
- Custom Search Areas
-
Dagsorden
- Dagsorden
-
Dagsorden administration og opsætning
- Dagsorden administration og opsætning
- Vedligeholdelse af dagsordensystemet
- Udvalgsadministrator
- Generelt
- Rettigheder på rodfolderen og til funktioner
- Rettighedernes betydning på udvalgene
- Opsætning af rodfolder
- Åbning af låst dagsorden/referat
- Dagsorden Log
- Handlinger der logges:
- Publicer til Internettet
- Søgning på CPR- og CVR registreringer
- Dagsorden skabeloner
- Specielt omkring ’helt lukkede punkter’
- Sagskategori på sagspunkter
- Autotildeling af løbenummer
-
Dagsorden brugermanual
- Dagsorden brugermanual
- Skærmbilledet
- Sagsbehandling
- Opret Dagsordenpunkt
- Indbakke
- Dagsordener - oversigt
- Opret møde
- Rediger dagsorden
- Faste punkter
- Sortering af dagsordenpunkter
- Lås Dagsorden
- Låst dagsorden
- Indtast vedtagelse
- Oplæs vedtagelser
- Lås vedtagelser
- Vedtaget dagsorden
- Mødedeltagere
- Udbakke
- Overførsel til ny indbakke
- Se dagsordener
- Åbning af låst dagsorden/referat
- Data Manager
- Debatforum
- Exchange Integration
-
Helpdesk
- Helpdesk
- Om modulet Helpdesk
- Indgang til HelpDesk
- Helpdesk-administratorer
- Støttetabeller til HelpDesk
- Rettigheder
- Feltrettigheder
- Felter en almindelig bruger kan se
- Felter en Superbruger kan se
- Eksempel på hvad der bliver sendt som e-mail
- HelpDesk ansvarlige
- Oprettelse af opgaver
- Filter
- Rapport
- Workflow
- Opsætning af e-mail
-
HRM
- HRM
-
HRM administration og opsætning
- HRM administration og opsætning
- Oprettelse af menupunkter til HRM
- Administration
- Ret menu
- Nationalitet
- Fagområder
- Kvalifikationer
- Fagligt niveau
- Tidsenheder
- Sprog
- Niveau
- Tillidshverv
- Uddannelse
- HRM Grupper
- Stillingskategori
- Aktivitetstyper
- Indstillinger
- Rettighedssystemet
- Tilknyt Stillingskategori til en bruger
- Fjern almindelige HRM felter fra brugeroplysningerne
- Opsætning af organisations struktur
- Opret menupunkt til Organisations struktur
- HRM brugermanual
-
IntelliForms
- IntelliForms
-
Overordnet
- Overordnet
- Tilgang til IntelliForms
- Gode overvejelser vedrørende ny applikation
- Oprettelse af applikationer
- Rettigheder til applikationer
- Importér og eksportér applikationer
- Oprettelse af link til IntelliForms-formularer
- Beregninger i IntelliForms
- Opsætning af IntelliForms-abonnement
- Send e-mail i IntelliForms
- Servicedesk til IntelliForms
- Roller
- Tabeller
- Formularer
- Mobile Web Access
- Mailafsendelse i IntraNote
- NemID Login
- Notifikationer
- Office integration
-
Poll
- Poll
- Poll administratorer
- Sprog
- Administration af Poll
- Undersøgelseskategorier
- Undersøgelser overblik
- Oprettelse af folder
- Redigering af folder
- Sletning af folder
- Rettigheder på folder
- Flytte en undersøgelse
- Undersøgelsestyper
- Status på en undersøgelse
- Opret undersøgelse
- Rettigheder på undersøgelse
- Spørgsmål
- Svar
- Søg i arkiverede svarmuligheder
- Svarbetinget forløb
- Redigere spørgsmål/svarmuligheder
- Test af undersøgelse
- Igangsætning af undersøgelse
- Inviter deltagere
- Send påmindelse
- Deltagelse i undersøgelse
- Besvarelse
- Manuel indberetning af svar (Masseindberetning)
- Resultat af Quiz
- Udskrift af undersøgelse
- Resultat af undersøgelsen
- Hvem har stemt?
- Grupper resultat
- Kopiere Undersøgelse
- Flyt undersøgelse
- Eksportere til regneark
- Giv brugerne adgang til undersøgelsen
- Projektrum
- RSS Export
- UNI-login
- Versionsstyring og workflow
- Quick Poll
-
Installation og teknik
- Installation og teknik
- Installation
- Opgradering
- Patching
- Systemkrav
- Platformskompatibilitet
- Skærmopløsning
- Sikkerhedsindstillinger
- ActiveX, Com, IFilter og Citrix
- Analytics (Google Analytics og Matomo)
- Outlook addin
- RSS Extender Installationsguide
- Word Add-in 4.0.0
- vDir
- Installation af Presence Service
- Installation af videofunktionalitet
-
Programopdateringer
- Programopdateringer
- WorkSpace 23.1.1
- WorkSpace 22.2.3
- WorkSpace 22.1.4
-
Usupporterede versioner
- Usupporterede versioner
- WorkSpace 21.2.2
- WorkSpace 21.1.0
- WorkSpace 20.2.0
- WorkSpace 20.1.0
- WorkSpace 19.3.0
- WorkSpace 19.2.0
- WorkSpace 19.1.0
- WorkSpace 18.3.0
- IPS version 18.2.0
- IPS version 18.1.0
- IPS version 17.3.0
- IPS version 17.2.0
- IPS version 17.1.0
- IPS version 16.3.0
- IPS version 16.2.0
- IPS version 16.1.0
- IPS version 15.3.0
- IPS version 15.2.0
- IPS version 15.1.0
- IPS version 14.3.0
- IPS version 14.2.0
- IPS version 14.1.0
- IPS version 13.3.0
- IPS version 13.2.0
- IPS version 13.1.0
- IPS version 12.3.0
- IPS version 12.2.0
- IPS version 12.1.0
- IPS version 11.1.0
- Bestil opgradering
Søg
Undersider
Weblets
Relevante dynamiske indstillinger
Generelt
Weblets er elementer i IntraNote, som placeres på dine dashboards. Det kan både styres på Master dashboards, og på lokale dashboards. På de lokale dashboards, kan du vælge at nedarve indstillingerne for weblets fra Master dashboardet. Modsat Webparts, der ofte udtrækker information til visning, er weblets faste - faste i den forstand, at statisk indhold vises; fx et logo, sidens titel, en søgefunktion el. lign.
Weblets

 Bemærk, at du kun kan ændre indstillingerne for en weblet, hvis du ikke nedarver indstillinger fra Master dashboardet. Fjern fluebenet i afkrydsningsfeltet i kolonnen "Som Master", hvis du ønsker at afbryde nedarvningen fra Master dashboard'et.
Bemærk, at du kun kan ændre indstillingerne for en weblet, hvis du ikke nedarver indstillinger fra Master dashboardet. Fjern fluebenet i afkrydsningsfeltet i kolonnen "Som Master", hvis du ønsker at afbryde nedarvningen fra Master dashboard'et.
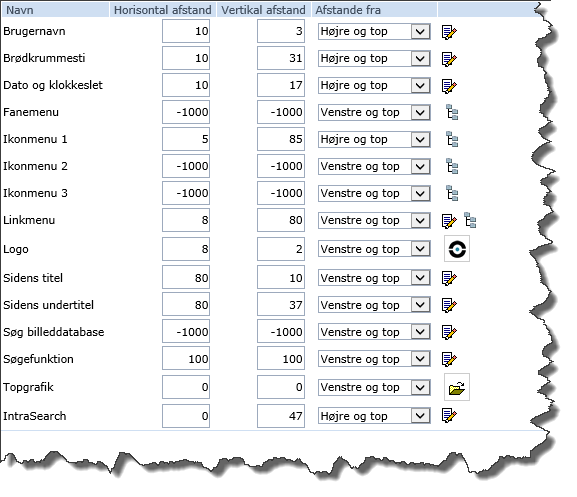
For alle weblets kan du angive weblettens placering. Du angiver placeringen ved at angive horisontal- og vertikal afstand fra; "højre og top", "højre og bund", "venstre og top" eller "venstre og bund". Du slår en weblet til eller fra ved simpelthen at flytte dem ind på eller væk fra siden. Bemærk, at når du vil slå en fra, skal antallet af pixels være negativt og numerisk over tusind.
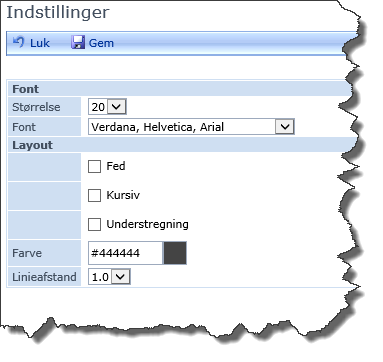
Brugernavn
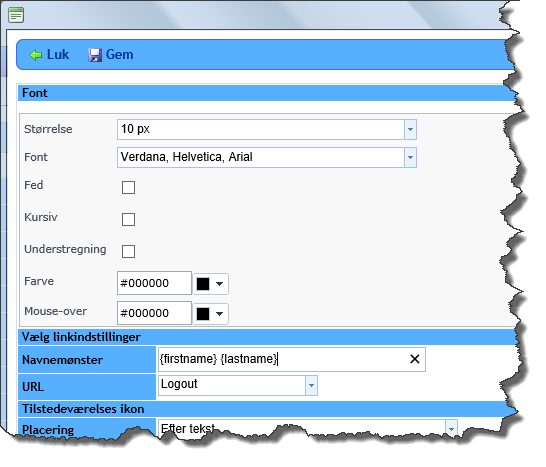
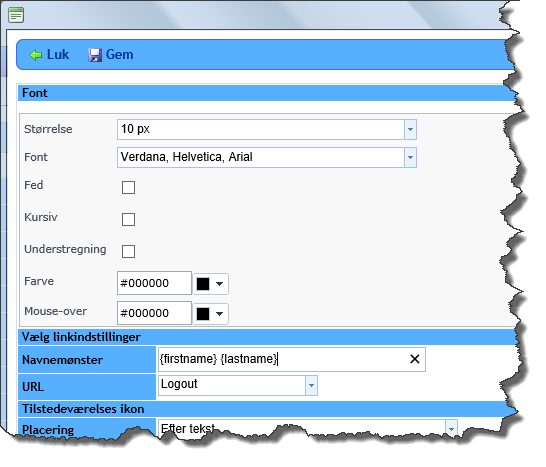
Denne weblet viser navnet på den bruger, der er logget ind. Klikkes der på teksten, bliver brugeren logget ud. Følgende indstillinger er tilgængelige:

Størrelse
Skriftstørrelsen i webletten.
Font
Skrifttypen i webletten.
Fed/Kursiv/Understregning
Her angives om teksten skal være fed/kursiv/understreget.
Farve
Tekstfarven.
Mouse-over
Tekstfarven når brugeren holder musen over teksten.
Navnemønster
Her angives det mønster, som visningen af brugernavnet skal følge.
Det er muligt at indtaste tekst i feltet, og højreklikker man i feltet fremkommer der en lille menu med felter, der kan tilføjes. Der er bl.a. tale om fornavn og efternavn.
URL
Her er det muligt at vælge, hvad brugernavnet skal linke til. "Ingen url" er også en mulighed.
Tilstedeværelse
De resterende indstillinger omhandler tilstedeværelse. Læs mere her.
Brødkrummesti
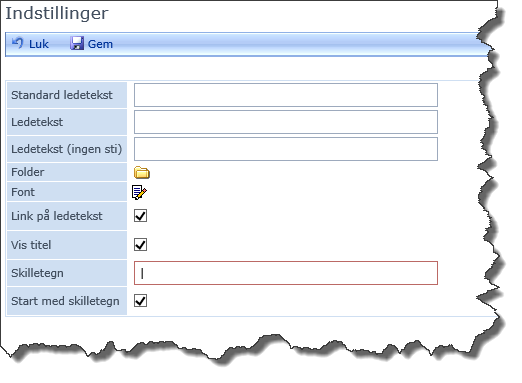
Denne weblet viser Infobase-stien for et indlæg, som er åbnet i MAIN-vinduet. Følgende indstillinger er tilgængelige:

Standard ledetekst
Denne tekst vises, når der ikke er åbnet et Infobase-indlæg i MAIN-webparten. Der vises naturligvis ingen sti.
Ledetekst
Denne tekst vises foran Infobase-stien for det indlæg, som er åbnet i MAIN-webparten. Hvis indlægget befinder sig i en underfolder til den folder, der er angivet i indstillingen Folder, benyttes den folder, der er angivet i indstillingen Folder, som rodfolder i den viste sti. Dvs. at hvis der f.eks. er angivet Infobasen/Kantine i Folder, og indlægget befinder sig i Infobasen/Kantine/Opskrifter, er den viste sti blot Opskrifter.
Ledetekst (ingen sti)
Denne tekst vises, hvis det indlæg, som er åbnet i MAIN-webparten, befinder sig i den folder, der er angivet i indstillingen Folder. Der vises ingen sti.
Folder
Denne folder arbejder sammen med indstillingerne Ledetekst og Ledetekst (ingen sti).
Font
Her indstilles skriftstørrelse, skrifttype, farve etc. for teksten i webletten.
Link på ledetekst
Hvis der er sat flueben her, vil ledeteksten linke til det dashboard, der er angivet i den dynamiske indstilling DASHBOARD / DEFAULT_DASHBOARD.
Vis titel
Hvis der er sat flueben her, vil indlæggets titel også vises i stien.
Skilletegn
Dette/disse tegn adskiller foldernavnene i den viste Infobase-sti. Man kan f.eks. angive " / " som skilletegn.
Start med skilletegn
Hvis der er sat flueben her, vil skilletegnet vises mellem ledeteksten og stien.
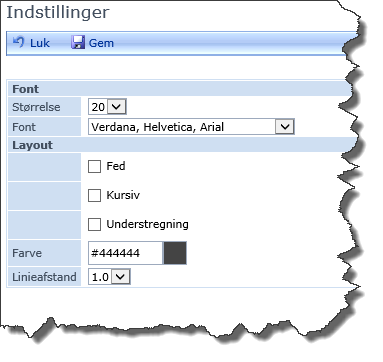
Dato og klokkeslæt
Denne weblet viser datoen og klokkeslættet. Følgende indstillinger er tilgængelige:

Størrelse
Her angives tekststørrelsen i webletten.
Font
Her angives skrifttypen i webletten.
Layout
Her angives det om teksten i webletten skal være fed, kursiv og/eller understreget.
Farve
Her angives farven på teksten i webletten.
Mouse-over
Her angives farven på teksten i webletten, når musen holdes over teksten.
Fanemenu
Du kan oprette en navigationsmenu bestående af faner, som du kan designe med forskellige farver og fonte. Læs mere om hvordan navigationer opbygges her.
Ikonmenu 1 - 3
Du kan oprette op til tre navigationsmenuer, bestående af en række links i form af ikoner. I opbygningen er det muligt at vælge et ikon. Læs mere om hvordan navigationer opbygges her.
Linkmenu
Du kan oprette en navigationsmenu, evt. med flere niveauer, og designe dens layout. Menuen kan designes med forskellige farver og fonte. Læs mere om hvordan navigationer opbygges her.
Logo
For at få vist et logo skal du klikke på ikonet til højre og finde det i billeddatabasen.
Sidens titel
Denne weblet viser dashboardets titel. Følgende indstillinger er tilgængelige:

Størrelse
Her angives tekststørrelsen i webletten.
Font
Her angives skrifttypen i webletten.
Layout
Her angives det om teksten i webletten skal være fed, kursiv og/eller understreget.
Farve
Her angives farven på teksten i webletten.
Sidens undertitel
Denne weblet viser sidens underoverskrift. Følgende indstillinger er tilgængelige:

Størrelse
Her angives tekststørrelsen i webletten.
Font
Her angives skrifttypen i webletten.
Layout
Her angives det om teksten i webletten skal være fed, kursiv og/eller understreget.
Farve
Her angives farven på teksten i webletten.
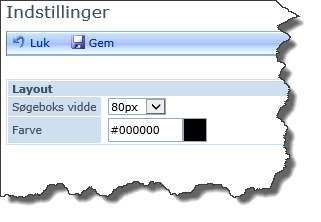
Søg billeddatabase
Med denne weblet, kan du fremsøge elementer der er placeret i billeddatabasen. Følgende indstillinger er tilgængelige:

Søgeboks vidde
Her angives bredden på den tekstboks, hvori søgeteksten skrives.
Topgrafik
Her kan placeres topgrafik til dashboardet. For at vælge billede /grafik, eller for at udskifte den der er der allerede, klik på  .
.
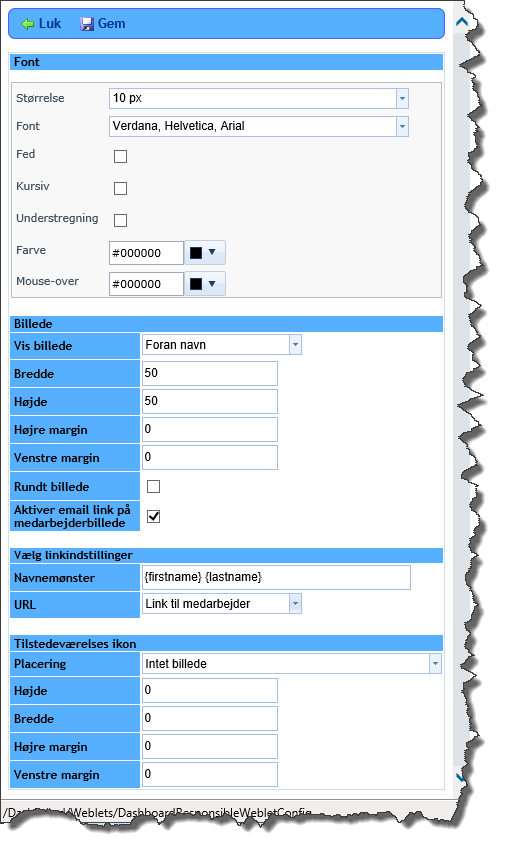
Dashboardansvarlig
Denne weblet viser Dashboardets ansvarlige (vælges i Dashboard-indstillingerne). Følgende egenskaber er tilgængelige:

Font
Her findes indstillinger for skriftfarve, skriftype og lignende.
Billede
Her findes indstillinger for billedet. Vælg om brugerens billede skal vises, og angiv højde/bredde samt marginer.
Det er muligt at vælge, at billedet skal være rundt. Det er samtidig muligt at gøre billedet til et e-mail link til den Dashboardansvarlige.
Vælg linkindstillinger
Her angives først et navnemønster, hvor man f.eks. kan indsætte fornavn og efternavn.
Dernæst kan man vælge, hvad navnet skal linke til.
Tilstedeværelsesikon
Her vælges om der skal vises et tilstedeværelsesikon. Derudover er det muligt at angive højde/bredde samt marginer.
IntraSearch
Denne weblet giver mulighed for at søge i diverse søgeområder. Følgende egenskaber er tilgængelige:

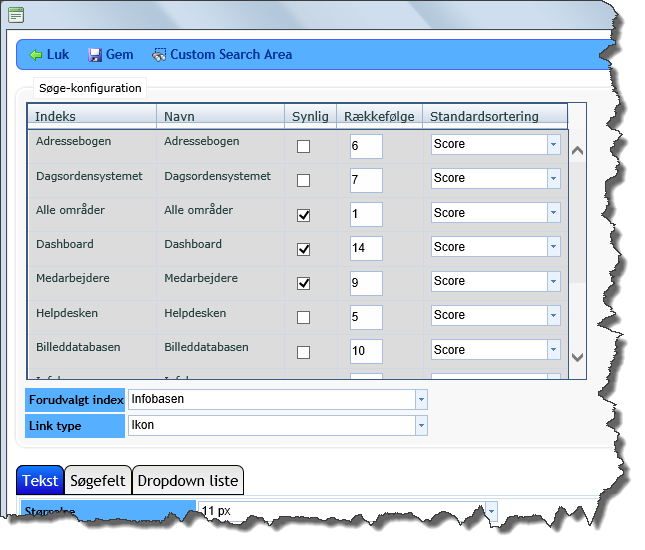
Søge-konfiguration
Her vælges hvilke søgeområder, der skal være synlige fra webletten, hvilken rækkefølge de skal optræde i og hvad de som standard skal sorteres efter. Man kan vælge imellem de søgeområder, der er sat op i Custom Search Areas, men man skal være opmærksom på at opsætningen her er lokal, og den påvirker altså kun den enkelte weblet. Opsætningen af Custom Search Areas kan tilgås via knappen i menubjælken.
Forudvalgt index
Her vælges det område, som søgewebletten skal søge i som standard. Hvis du vælger området "Allle områder", søges der som standard i alle intranettets områder, men hvis mange kun benytter søgefunktionen til f.eks. at finde emner i Infobasen, kan det være praktisk at angive "Infobase" som det forudvalgte index.
Link type
Her vælges det, hvordan linket til den avancerede søgning i IntraNote skal præsenteres. Man kan vælge imellem Ikon, Tekst og Nej. Vælges Ikon, tilgår man avanceret søgning via et ikon ved siden af søgefeltet. Vælges Tekst, tilgår man avanceret søgning via teksten "Avanceret søgning" ved siden af søgefeltet. Vælges Nej, kan man ikke tilgå avanceret søgning via webletten.
De resterende indstillingerne er placeret på fanerner Tekst, Søgefelt og Dropdown liste:
Tekst
Størrelse
Her angives skriftstørrelsen.
Font
Her angives skrifttypen.
Fed/Kursiv/Understregning
Her vælges det, om teksten skal være fed, kursiv og/eller understreget.
Farve
Her angives tekstfarven.
Søgefelt
Højde
Her angives højden på søgefeltet.
Bredde
Her angives bredden på søgefeltet.
Baggrundsfarve
Her angives søgefeltets baggrundsfarve. Hvis der vælges to farver, bliver resultatet en gradient, hvor farve nr. 1 er øverst og farve nr. 2 er nederst.
Markeret baggrundsfarve
Her angives baggrundsfarven for søgefeltets ikoner, når brugeren holder musen over et ikon. Hvis der vælges to farver, bliver resultatet en gradient, hvor farve nr. 1 er øverst og farve nr. 2 er nederst.
Rammefarve
Her angives farven på rammen rundt om søgefeltet.
Rammebredde
Her angives bredden på rammen rundt om søgefeltet.
Hjørner
Her vælges det, om søgefeltets hjørner skal være kantede eller runde. For runde hjørner skal der desuden angives en radius.
Dropdown liste
Tekststørrelse
Her angives skriftstørrelsen for teksten i dropdown-listen.
Farve
Her angives skriftfarven for teksten i dropdown-listen.
Baggrundsfarve
Her angives listeelementernes baggrundsfarve. Hvis der vælges to farver, bliver resultatet en gradient, hvor farve nr. 1 er øverst og farve nr. 2 er nederst.
Markeret baggrundsfarve
Her angives baggrundsfarven for det element i listen, som brugeren holder musen over. Hvis der vælges to farver, bliver resultatet en gradient, hvor farve nr. 1 er øverst og farve nr. 2 er nederst.
Rammefarve
Her angives farven på rammen rundt om dropdown-listen.
Rammebredde
Her angives bredden på rammen rundt om dropdown-listen.
Hjørner
Her vælges det, om dropdown-listens hjørner skal være kantede eller runde. For runde hjørner skal der desuden angives en radius.
Marginer
Her angives marginer for de enkelte listeelementer.
Læs mere om IntraSearch her.
Opsætning af weblets
For at tilgå opsætningen af weblets på dine dashboards, skal du:
- Gå til administrationsdashboardet.
- Vælg fanen "Dashboard".
- Vælg det ønskede dashboard fra dropdown-boksen. Du kan enten lede via dashboardets alias eller navn.
- Tryk på Indstillinger.
- Find området med weblets i bunden af vinduet Indstillinger.
- Foretag dine ændringer, og klik derefter på Gem øverst i vinduet Indstillinger.
Relevante dynamiske indstillinger
Dynamiske indstillinger for gruppen WEBLET
Tips og tricks
Placering af weblets
Det kan være svært at regne ud, præcis hvor mange pixels man skal angive i felterne ud for en weblets placering. Dertil kan det være praktisk at benytte en såkaldt "Pixel lineal"/"Pixel ruler". Du kan finde en pixel ruler her. Med hjælp fra en "pixel lineal", bliver det nemmere at prøve sig frem til den ønskede placering. Bemærk venligst, at IntraNote A/S tager ikke ansvar for brugen af disse tredjepartsprogrammer.

