Redigeringsværktøjet IntraNote Editor
Generelt
IntraNote har et indbygget redigeringsværktøj, som gør det meget nemt at lave en pæn og spændende tekst, uden at du behøver at bruge andre programmer som f.eks. MS Word.
Du bruger editoren, hver gang du opretter et indlæg i Infobasen, og hver gang du redigerer et indlæg i Infobasen.
At oprette indlæg i Infobasen
- Gå til Infobase stifinderen.
- Find den folder i Infobasen, som du vil oprette et indlæg i.
- Klik på knappen Opret indlæg i topbjælken for at oprette et indlæg i Infobasen. Som alternativ, kan du højreklikke i stifinderens højre rude, og vælge Opret indlæg fra højreklikmenuen.
At redigere indlæg i Infobasen
- Gå til Infobase stifinderen.
- Find den folder i Infobasen, hvor indlægget du vil redigere er placeret.
- Højre-klik på indlægget, og vælg Rediger fra højreklikmenuen.
Editoren indeholder en lang række funktioner som eksempelvis tekstjustering, tabeller, punktopstilling, indsætning af billeder fra Windows' udklipsholder, og indsætning af links.
 Bemærk: Via dynamiske indstillinger kan indstillinger vedr. skrifttype, skriftstørrelse, skriftfarve, baggrundsfarve være slået fra, så brugeren ikke har mulighed for at benytte disse, men for eksempel kun har mulighed for at vælge typografi.
Bemærk: Via dynamiske indstillinger kan indstillinger vedr. skrifttype, skriftstørrelse, skriftfarve, baggrundsfarve være slået fra, så brugeren ikke har mulighed for at benytte disse, men for eksempel kun har mulighed for at vælge typografi.
Indsæt fra Word eller Excel
Du kan ’klippe/klistre’ tekst ind fra f.eks. MS Word eller Excel. Når du henter noget fra Word, kan du vælge enten at bevare Words format i den indsatte tekst, eller at bruge den formatering der er i indlægget. Eventuelle billeder fra Word skal du hente separat; det kan ske både fra en folder/drev og fra Billeddatabasen i IntraNote.
Indsæt billede fra udklipsholder
Du kan også indsætte billeder direkte fra Windows' udklipsholder. Så hvis du kopierer et billede på internettet, eller lokalt fra din computer, til Windows udklipsholder, kan du nemt indsætte det i dit indlæg ved at trykke CTRL+V eller klikke på i værktøjslinjen.
Det er muligt at indstille indlæggets resumebillede direkte fra editoren ved at højreklikke på billedet du ønsker som resumebillede, og vælge Resume billede 1-3.
 Bemærk: Denne funktion virker kun med billeder, der indsat fra Billeddatabasen eller fra egen pc/delt drev. Ikke med billeder indsat fra Windows udklipsholder.
Bemærk: Denne funktion virker kun med billeder, der indsat fra Billeddatabasen eller fra egen pc/delt drev. Ikke med billeder indsat fra Windows udklipsholder.
Værktøjslinjer
IntraNote Editorens værktøjslinjer indeholder en række nyttige funktioner, der kan hjælpe dig med at lave pæne og overskuelige indlæg. Hold musen over ikonerne for at se en beskrivelse af, hvad man kan ved klik på de forskellige knapper. Læs mere om genveje i Editoren her.
|
10. Indsæt billede fra billeddatabasen |
Denne knap åbner et vindue, hvor det er muligt at finde eller finde og erstatte bestemte tekst strenge eller ord i teksten. På fanen Find kan man finde bestemte søgestrenge eller ord i teksten:
Den tekststreng, man ønsker at finde, indtastes i tekstenboksen Find, hvorefter man klikker på Find for at søge i efter tekststrengen i teksten.
Under Søgemuligheder er det muligt at vælge, hvilken vej søgningen skal løbe teksten igennem. Vælger man Op, starter søgning der, hvor man har placeret markøren, og fortsætter imod læseretningen. Vælger man Ned, starter søgningen der, hvor man har placeret markøren, og fortsætter med læseretningen. Findes søgestrengen ikke i teksten, vises en meddelelse om dette. Findes søgestrengen en eller flere gange i teksten, bliver det første tilfælde markeret. Det er derefter muligt at bladre til næste tilfælde ved at klikke på Find igen.
Det er samtidig muligt at sætte flueben ved Match case, hvis man ønsker at søgningen skal skelne mellem store og små bogstaver.
Man kan derudover sætte flueben ved Match hele ord, hvis man ønsker at søgningen kun skal finde de tilfælde, hvor søgestrengen optræder som et helt ord i teksten. Søger man f.eks. på "de", vil ordet "de" blive markeret, imens ordet "optræde" ikke vil blive markeret.
På fanen Erstat kan man finde og erstatte bestemte søgestrenge eller ord i teksten:
Den tekststreng, man ønsker at finde og erstatte, indtastes i tekstenboksen Find. Den tekstreng, man ønsker at erstatte søgestrengen med, indtastes i tekstboksen Erstat med. Ønsker man at erstatte alle tilfælde af søgestrengen i teksten, klikker man blot på Erstat alt. Ønsker man at erstatte de enkelte tilfælde et ad gangen, klikker man på Find næste, hvorefter søgningen løber teksten igennem og markerer det første tilfælde af søgestrengen. Dette tilfælde af søgestrengen kan man nu erstatte ved at klikke Erstat, hvorefter søgningen automatisk fortsætter med at løbe teksten igennem og markerer det næste tilfælde af søgestrengen, som kan erstattes ved at klikke Erstat.
Under Søgemuligheder er det muligt at vælge, hvilken vej søgningen skal løbe teksten igennem. Vælger man Op, starter søgning der, hvor man har placeret markøren, og fortsætter imod læseretningen. Vælger man Ned, starter søgningen der, hvor man har placeret markøren, og fortsætter med læseretningen. Findes søgestrengen ikke i teksten, vises en meddelelse om dette. Findes søgestrengen en eller flere gange i teksten, bliver det første tilfælde markeret. Det er derefter muligt at bladre til næste tilfælde ved at klikke på Find næste igen.
Det er samtidig muligt at sætte flueben ved Match case, hvis man ønsker at søgningen skal skelne mellem store og små bogstaver.
Man kan derudover sætte flueben ved Match hele ord, hvis man ønsker at søgningen kun skal finde de tilfælde, hvor søgestrengen optræder som et helt ord i teksten. Søger man f.eks. på "de", vil ordet "de" blive markeret, imens ordet "optræde" ikke vil blive markeret.
Denne knap klipper (kopierer og sletter) markeret tekst i editoren, som derefter kan indsættes - f.eks. et andet sted i editoren. Eventuelle HTML-egenskaber (f.eks. fed skrift, kursiv etc.) medtages.
Denne knap kopierer markeret tekst i editoren, som derefter kan indsættes som - f.eks. et andet sted i editoren. Eventuelle HTML-egenskaber (f.eks. fed skrift, kursiv etc.) medtages.
Denne knap indsætter indholdet fra udklipsholderen. Eventuelle HTML-egenskaber (f.eks. fed skrift, kursiv etc.) medtages.
Denne knap indsætter indholdet fra udklipsholderen, og hvis dette indeholder Word-formatering, indsættes det med Word-formateringen.
Indsæt fra Word, Ryd skrifttyper
Denne knap indsætter indholdet fra udklipsholderen uden eventuel formatering af teksten. Eventuelle HTML-egenskaber (f.eks. fed skrift, kursiv etc.) medtages dog.
Denne knap indsætter indholdet fra udklipsholderen som klartekst. Dvs. at eventuel formatering og eventuelle HTML-egenskaber (f.eks. fed skrift, kursiv etc.) ikke medtages.
Denne knap indsætter indholdet fra udklipsholderen som HTML. Dvs. at hvis udklipsholderen indeholder tekst med HTML-egenskaber, vil teksten ikke blive indsat med HTML-egenskaber. I stedet vil de enkelte HTML-tags blive indsat som tekst. F.eks. vil fed tekst blive indsat imellem strong-tags.
Denne knap indsætter indholdet fra udklipsholderen, hvis indholdet er HTML. Det vil sige, at hvis man kopierer HTML-kode, kan denne kode sættes ind i editorens tekstfelt, hvorefter koden vises som almindelig tekst.
Eksempel på forskellen mellem Indsæt som HTML og PasteHtml:
De to øverste linjer er indsat med "Indsæt som HTML". Her ses selve koden. Under de to linjer, er samme tekst sat ind med "PasteHtml". Her bliver koden omdannet til tekst.
Denne knap fortryder den seneste handling i editoren. Ønsker man at fortryde flere handlinger kan man enten klikke på knappen flere gange, eller også kan man klippe på den lille pil ved siden af knappen, hvorefter en oversigt over foretagede handlinger vises:
Når man klikker på en handling i listen, fortrydes handlingen og alle handlinger foretaget efter den valgte handling.
Denne knap gentager en fortrudt handling. Dvs. at hvis man fortryder at man har klikket Fortryd, kan man klikke på denne knap. Ligesom for knappen Fortryd, er det her muligt at se en oversigt over alle fortrudte handlinger ved at klikke på den lille pil ved siden af knappen. Når man klikker på en fortrudt handling i listen, udføres handlingen og alle handlinger fortrudt efter den valgte handling.
Denne knap åbner en lille boks til indsætning af en tabel:
I boksen kan man markere det antal rækker og kolonner, man ønsker i sin tabel - dog højst otte af hver, men det er muligt at tilføje flere rækker og/eller kolonner senere. Når man klikker, indsættes tabellen i editoren. I stedet for at markere det ønskede antal celler, kan man klikke på Tabel guide, som åbner tabelguiden. Tabelguiden består af fire faner, som alle er beskrevet i det følgende.
Efter tabellen er oprettet, er det muligt at redigere en række ting for tabellen. Når man klikker på rammen omkring en af tabelcellerne, fremkommer otte små firkanter, som man kan trække i og derved ændre tabellens højde og/eller bredde. Højreklikker man på rammen omkring en af tabelcellerne, fremkommer en lille menu:
Skjul/vis kanter
Rammen omkring tabelcellerne skjules/vises.
Slet tabel
Tabellen slettes i editoren.
Juster tabel-egenskaber
Denne funktion åbner tabelguidens fane Egenskaber tabel i et vindue:
Fanen Egenskaber tabel er inddelt i tre zoner - Dimensioner, Opsætning og CSS-klasse Opsætning.
I zonen Dimensioner er det muligt at sætte tabellens højde og bredde. Disse kan enten angives som et antal pixels eller som en procentdel af højden/bredden på den "container", som indeholder tabellen. Hvis man vil angive et antal pixels, skriver man enten blot et tal (f.eks. "200") eller et tal efterfulgt af "px" (f.eks. "200px"). Hvis man vil angive en procentdel, skriver man et tal efterfulgt af "%" (f.eks. "80%").
I zonen Opsætning er det muligt opsætte CSS-styling til styling af tabellen. Det er dermed muligt at styre udseendet af tabellen ned til mindste detalje. Fordi der er så mange muligheder og fordi det er et tredjepartsprodukt, som IntraNote ikke har kontrol over, er denne funktionalitet ikke supporteret. Ønsker man alligevel at benytte sig af funktionaliteten, anbefales det, at man sætter sig grundigt ind i CSS.
I zonen CSS-klasse Opsætning er det muligt at style tabellen med en foruddefineret CSS-klasse. I dropdownen kan man vælge en CSS-klasse og under Eksempel: ses et eksempel på stylingen. Under Anvende særlige formater til er det muligt at vælge om CSS-klassens styling skal slå igennem på Overskrift række, Sidste række, Første kolonne og Sidste Kolonne. Eksemplet opdaterer når der sættes/fjernes flueben.
Højreklikker man i en tabelcelle, fremkommer en menu:
Indsæt række over
Der indsættes en ny række i tabellen over den række, hvor cellen befinder sig.
Indsæt rækker under
Der indsættes en ny række i tabellen under den række, hvor cellen befinder sig.
Slet række
Den række, hvor cellen befinder sig, slettes fra tabellen.
Indsæt kolonne til venstre
Der indsættes en ny kolonne i tabellen til venstre for den kolonne, hvor cellen befinder sig.
Indsæt kolonne til højre
Der indsættes en ny kolonne i tabellen til højre for den kolonne, hvor cellen befinder sig.
Sammenlæg celler horisontalt
Cellen og cellen til højre bliver til én celle. Denne funktion er kun tilgængelig, hvis der er en celle til højre for cellen, og hvis cellen og cellen til højre for cellen er lige høje.
Sammenlæg celler vertikalt
Cellen og cellen under bliver til én celle. Denne funktion er kun tilgængelig, hvis der er en celle under cellen, og hvis cellen og cellen under cellen består af lige mange celler horisontalt (celler kan også lægges sammen horisontalt).
Opdel celle
Cellen opdeles i to celler vertikalt.
Slet celle
Cellen slettes og cellen til venstre udvides så den udfylder den slettede celles plads. Hvis der ikke er en celle til venstre, er det cellen tilhøjre, der udvides.
Justér celle-egenskaber
Denne funktion åbner tabelguidens fane Egenskaber celle i et vindue:
Fanen Egenskaber celle er inddelt i to zoner - Eksempel og Egenskaber celle.
I zonen Eksempel er det muligt at vælge hvilken celle i tabellen, man ønsker at style. Ønsker man at markere flere celler, holder man blot ctrl-tasten nede og klikker på de celler, man vil markere. Vil man markere alle celler, kan man klikke på Vælg alle.
I zonen Opsætning er det muligt opsætte CSS-styling til styling af de markerede celler. Det er dermed muligt at styre udseendet af cellerne ned til mindste detalje. Fordi der er så mange muligheder og fordi det er et tredjepartsprodukt, som IntraNote ikke har kontrol over, er denne funktionalitet ikke supporteret. Ønsker man alligevel at benytte sig af funktionaliteten, anbefales det, at man sætter sig grundigt ind i CSS.
Udover Egenskaber tabel og Egenskaber celle findes fanerne Tabel-design og Tilgængelighed i tabelguiden.
Tabel-design giver bl.a. mulighed for at tilføje og fjerne rækker og kolonner:
I zonen Kolonner er det muligt at klikke på + og - ud for Kolonner:. + tilføjer en ny kolonne til højre for kolonnen, der indeholder den markerede celle, og - fjerner kolonnen længst mod højre. Det er samtidig muligt at klikke på + og - ud for Kolonne-span:. + udvider den markerede celle, så den spænder over den markerede celle og cellen til højre, og - opdeler en celle, der spænder over flere kolonner. Cellen opdeles således, at cellen spænder over én kolonne mindre og der kommer en ny celle, der spænder over én kolonne, til højre for den markerede celle.
I zonen Rækker er det muligt at klikke på + og - ud for Rækker:. + tilføjer en ny række under rækken, der indeholder den markerede celle, og - fjerner den nederste række. Det er samtidig muligt at klikke på + og - ud for Række span:. + udvider den markerede celle, så den spænder over den markerede celle og cellen under, og - opdeler en celle, der spænder over flere rækker. Cellen opdeles således, at cellen spænder over én række mindre og der kommer en ny celle, der spænder over én række, under den markerede celle.
Tilgængelighed giver bl.a. mulighed for at lave overskriftsrækker og indsætte billedtekst:
Overskriftsrækker angiver, hvor mange af tabellens rækker, der skal være overskriftsrækker. Forskellen på en overskriftsrække og en almindelig række er deres HTML-opbygning. En overskriftsrække findes i tabellens "head" og dens celler er defineret med th-tags i stedet for td-tags. Angiver man f.eks. "2", vil de to øverste rækker være overskriftsrækker.
Overskriftskolonner angiver, hvor mange af tabellens kolonner, der skal være overskriftskolonner. Forskellen på en overskriftskolonne og en almindelig kolonne er deres HTML-opbygning. En overskriftkolonnes celler er defineret med th-tags i stedet for td-tags. Angiver man f.eks. "2", vil de to første kolonner fra venstre være overskriftskolonner.
Fordelen ved at bruge overskriftsrækker og -kolonner er, at man let kan style de øverste rækker og kolonnerne til venstre, så man kan fremhæve eventuelle kolonne- og rækkeoverskrifter.
I feltet Billedtekst kan man angive en billedtekst, som kan vises sammen med tabellen. Dette kunne f.eks. være en kort tekst, der forklarer tabellens indhold.
Feltet Juster billedtekst giver mulighed for at angive billedtekstens placering. Det er muligt at vælge om teksten skal placeres til venstre, centreret eller til højre og om teksten skal placeres over eller under tabellen.
I feltet Opsummering kan man angive en forklarende tekst til tabellen, som ikke er synlig men bliver læst op af såkaldte "screen readers", som benyttes af blinde til at læse indholdet af en hjemmeside op. Hvis tabellens indhold er for omfattende til at blive læst op, kan det være nyttigt med en opsummering, der forklarer tabellens indhold lidt mere end billedteksten.
Tilknyt celler med headers angiver om tabellens celler skal benytte sig af headers-attributten. Dvs. at når en screen reader bliver bedt om at læse indholdet af en celle op, vil den også læse indholdet af de tilhørende overskriftsceller op.
Denne knap åbner et vindue, hvori det er muligt at vælge et billede, som indsættes i editoren:
Klik på Browse.../Gennemse... og vælg det billede, som skal indsættes. Klik derefter på Indsæt for at uploade og indsætte billedet i editoren.
Når man klikker på billedet i editoren, fremkommer otte små firkanter, som man kan trække i og derved ændre tabellens højde og/eller bredde. Højreklikker man på billedet, fremkommer en lille menu:
Juster billedegenskaber
Denne funktion åbner et vindue til justering af billedegenskaber:
Felterne Bredde og Højde angiver billedets bredde og højde i pixels. Det lille kædeikon angiver, at når man ændrer på bredden eller højden, vil den anden størrelse ændre sig, således højde/bredde-forholdet beholdes. Klikker man på kædeikonet, vises der i stedet et ikon med en brudt kæde. Det angiver, at når man ændrer på bredden eller højden, vil den anden størrelse ikke ændre sig.
Tip: Hvis du sletter værdierne for højde og bredde, vil billedet blive vist i de originale dimensioner.
Kantfarve og Kantbredde angiver farven og bredden på kanten omkring billedet. En bredde på minimum 1 er nødvendig for at få vist en kant. Kantbredden er angivet i pixels.
I feltet Alternativ billedtekst kan man indtaste en tekst, som skal vises, hvis billedet af en eller anden grund ikke kan vises (dårlig forbindelse, forkert billedsti etc.). Denne tekst læses også op af såkaldte "screen readers", som benyttes af blinde til at læse indholdet af en hjemmeside op.
I feltet Tooltip kan man indtaste en tekst, som skal vises når man holder musen over billedet.
I feltet Lang beskrivelse kan man indtaste en URL til en side, hvor billedet er forklaret nærmere. Her benyttes HTML-billedtaggets longdesc-attribut. Denne er dog så dårligt understøttet i diverse browsere, at det ikke anbefales, at man bruger den.
Billedopstilling angiver, hvor billedet skal placeres ift. teksten. Det er bl.a. muligt at vælge, at billedet skal placeres til højre eller til venstre for teksten.
Billedkilde har ingen funktion.
Margin giver mulighed for at definere en margin rundt om billedet. Margin for top, bund, højre og venstre indstilles hver for sig.
CSS-klasse har ingen funktion.
Billed Kort Editor
Denne funktion åbner et vindue til opsætning af kort. Med HTML er det nemlig muligt at oprette områder i et billede, som kan fungere som links, når man klikker på dem:
I zonen Eksempel ses et eksempel, som viser de områder, der er på billedet.
Zonen Vælg billede har ingen funktion.
I zonen Vælg Area-form kan man oprette et nyt område på billedet. Et nyt område oprettes ved at klikke Nyt Area, og man vælger om området skal have form som en cirkel eller et rektangel vha. de to radiobuttons lige over knappen.
I zonen Definér area-egenskaber kan man sætte de oprettede områder op. Man kan vælge hvilket område, man redigerer ved blot at klikke på det ønskede område i eksemplet til venstre. Felterne Venstre og Top angiver områdets placering på billedet, og felterne Bredde og Højde angiver størrelsen på området. Feltet Url angiver, hvilken side området skal linke til. Destination angiver, hvordan linket skal åbnes (f.eks. i et nyt vindue). I feltet Kommentar kan man indtaste en tekst som læses op af såkaldte "screen readers", som benyttes af blinde til at læse indholdet af en hjemmeside op. I feltet ImageMap_Title kan man indtaste en tekst, som skal vises når man holder musen over området.
Resume billede 1-3
Disse funktioner gør billedet til hhv. resumébillede 1, 2 og 3.
Indsæt billede fra billeddatabasen
Denne knap åbner et vindue, hvor det er muligt at vælge et billede fra billeddatabasen, som bliver indsat i editoren:
Når billedet er indsat vil der være de samme tilpasningsmuligheder, som der er for billeder indsat med knappen Indsæt billede.
Opret/ret internt eller eksternt link
Denne knap åbner et vindue, hvor det er muligt at oprette/rette et link i editoren:
I dropdownen ud for Link vælges det, hvilken linktype der er tale om. Feltet til højre for dropdownen ændrer sig afhængigt af, hvad der er valgt i dropdownen, og bruges til at angive, hvad der linkes til (f.eks. en URL).
I feltet ud for Tooltip kan man indtaste en tekst, som vises når man holder musen over linket.
Nyt vindue angiver om linket skal åbnes i et nyt vindue.
Højreklikker man på linket i teksten, fremkommer en lille menu:
Juster link-egenskaber
Denne funktion åbner linket i Hyperlink Manageren.
Slet link
Denne funktion fjerner linket, men lader teksten stå i editoren.
Denne knap fjerner linket, men lader teksten stå i editoren.
Denne knap indsætter et nyt afsnit i teksten på nøjagtigt samme måde, som hvis man trykker på enter-tasten.
Denne knap indsætter en horisontal linje.
Denne knap åbner et vindue, hvor det er muligt at oprette et bogmærke/anker:
I tekstboksen indtastes navnet på bogmærket som så indsættes ved at klikke OK. Det anbefales, at man i stedet benytter fanen Anchor i Hyperlink Manageren.
Denne dropdown giver mulighed for at vælge om teksten er normal tekst, en overskrift eller en underoverskrift. Disse tre stylingmuligheder kan sættes op af en administrator vha. stylesheets.
Disse tre knapper slår fed/kursiv/understreget tekst til/fra. Fed tekst kan også slås til/fra ved at klikke ctrl+B, kursiv kan slås til ved at klikke ctrl+I og understreget kan slås til ved at klikke ctrl+U.
Disse knapper justerer tekstens placering. Venstrejusteret placerer teksten mod venstre i editoren, Juster centreret placerer teksten midt i editoren, Højrejusteret placerer teksten mod højre i editoren og Justér sørger for at teksten fylder hele editorens bredde (dette gælder dog ikke for den sidste linje i et afsnit).
Disse knapper bruges til indrykning af teksten. Indentér rykker teksten 40px indad for hver gang der klikkes på knappen. Outdent rykker teksten 40px udad for hver gang der klikkes på knappen. Det er naturligvis kun muligt at rykke teksten udad, hvis den er rykket indad i forvejen.
Indsæt nummereret liste/Indsæt punktopstilling
Disse knapper bruges til at oprette lister i editoren. Indsæt nummereret liste opretter en liste med autonummerering, som starter med nummer 1 og derefter tæller opad til 2, 3, 4 osv. Indsæt punktopstilling opretter en liste, hvor punkterne ikke er nummererede. Når man trykker på enter-tasten eller på Nyt afsnit indsættes næste punkt i listen. Ønsker man at oprette en ny liste under et punkt i listen, kan det lade sig gøre ved at trykke på tab-tasten eller ved at klikke på Indentér. Man kan afslutte indtastning i listen ved at trykke to gange på enter-tasten eller ved at trykke enter og derefter backspace. Har man flere niveauer af lister (lister i lister), skal man gøre dette flere gange for at komme hele vejen ud af listen.

 Design
Design
Når Design er valgt, vises den normale editor, hvor man kan redigere indlæggets indhold.
Når HTML er valgt, bliver editoren til en HTML-editor, hvor man kan se og redigere direkte i indholdets HTML. Denne knap kan fjernes/tilføjes med den dynamiske indstilling INFOBASE / EDITOR_SHOW_HTML_OPTION.
 Eksempel
Eksempel
Når Eksempel er valgt, kan man se indlæggets indhold som det vil blive vist, men man kan ikke redigere i det.
 Skjul/vis kanter
Skjul/vis kanter
Denne knap skjuler/viser tabelkanter i editoren. Knappen er kun tilgængelig når Design er valgt.
 Zoom
Zoom
Denne dropdown giver mulighed for at zoome ind/ud i editoren. Dropdownen er kun tilgængelig når Design er valgt.
Dynamiske indstillinger
Det er muligt at styre en række ting i editoren vha. følgende dynamiske indstillinger:
INFOBASE / EDITOR_BACKCOLOR
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil det være muligt for brugerne at sætte en baggrundsfarve på teksten i editoren vha. en funktion i den øverste værktøjslinje:

INFOBASE / EDITOR_COLOR
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil det være muligt for brugerne at sætte en farve for teksten i editoren vha. en funktion i den øverste værktøjslinje:

INFOBASE / EDITOR_FONT
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil det være muligt for brugerne at sætte skrifttypen i editoren vha. en funktion i den øverste værktøjslinje:

INFOBASE / EDITOR_FONTSIZE
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil det være muligt for brugerne at sætte størrelsen på skrifttypen i editoren vha. en funktion i den øverste værktøjslinje:

INFOBASE / EDITOR_MODULEMANAGER
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil knappen Module Manager være tilgængelig i den nederste værktøjslinje:

Module Manager giver adgang til en række funktioner:

Statestik
Når denne funktion slås til, vises antal ord og antal tegn i den nederste værktøjslinje:

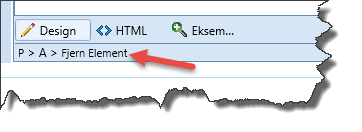
Opmærkningsinspektør
Når denne funktion slås til, vises det markeredes placering i DOM-træet:

De HTML-tags, som den markerede tekst befinder sig i, vises i rækkefølge efter deres niveau i DOM-træet. I eksemplet ovenfor er det valgte et link (a-tag), som befinder sig i et afsnit (p-tag). Klikker man på Fjern Element, fjernes det tag, der står længst mod højre.
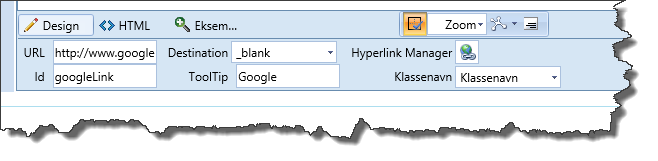
Egenskabsinspektør
Når denne funktion slås til, vises egenskaberne for markerede links, billeder, tabeller etc. i den nederste værktøjslinje:

I eksemplet ovenfor er der markeret et link i editoren, og det er nu muligt at redigere i linkets URL, destination, id og tooltip direkte fra den nederste værktøjslinje. Ønsker man at lave flere ændringer kan man klikke på Hyperlink Manager. Har man i stedet markeret et billede, en tabel etc. vil den nederste værktøjslinje indeholde egenskaber for præcis den type element, man har valgt.
Real-time HTML visning
Når denne funktion slås til, vises HTML-koden i en separat editor i den nederste værktøjslinje. HTML-koden opdateres automatisk, når der foretages ændringer i den almindelige editor. Den almindelige editor opdateres ligeledes, hvis der foretages ændringer i HTML-editoren.
INFOBASE / EDITOR_SHOW_HTML_OPTION
Denne indstilling er sat til ON som standard. Hvis denne indstilling sættes til OFF, vil knappen HTML ikke være tilgængelig i den nederste værktøjslinje.
INFOBASE / EDITOR_SPELLCHECK_ALLOW_CUSTOM
Denne indstilling er sat til OFF som standard. Hvis denne indstilling sættes til ON, vil det være muligt at bruge funktionen Tilføj til ordbog i forbindelse med AJAX Stavekontrol.
INFOBASE / EDITOR_WIDTH
Denne indstilling angiver bredden af editoren i pixels. Indstillingen er som standard sat til 720.


 HTML
HTML