dk
- IntraNote onlinemanual
- Brugergrænseflade
- Redaktørmanual
-
Administration
- Administration
- Administrationsdashboard
- Arbejdsrum
-
Brugere
- Brugere
- Oprette/redigere/slette brugere
- Søg efter brugere
- Skjul brugere
- Default dashboard
- Bilag/vedhæftede filer på brugerprofilen
- Fratrædelse
- Vise medarbejderens fysiske placering
- Anmod om nyt password
- Rettigheder
- Feltrettigheder
- Eksporter vCard for brugere
- Obligatoriske felter på brugerprofiler
- Seneste login
- Nøgleord på medarbejdere
- Tilstedeværelse
- Overordnet bruger
- NoLogin brugere
- Administrer åbenhed om kalenderaftaler
- Tvunget passwordskifte
- Dashboard
- Design og layout
-
Dynamiske indstillinger
- Dynamiske indstillinger
- ACTIVITYCALENDAR
- AGENDA
-
BOOKING
- BOOKING
- CHECK_UNIQUE_IS_BOOKED
- DEFAULT_EXPAND_CATEGORIES
- ENABLE_BOOK_USERS
- EXPAND_CATEGORIES_CREATE_BOOKING
- EXTENDED_RESOURCE_DATA
- PAYER_ACCOUNT_MODUS11_CHECK
- PAYER_SELECT_MANDATORY
- PAYER_SHOW_SELECT
- PAYER_USE_ACCOUNTNUMBER
- PUBLIC_BOARD
- PUBLIC_BOARD_DEFAULT_MARK
- RESERVATION_TITLE_IS_MANDATORY
- SETTLEMENT_ADD_DAYS_PAYMENT
- SETTLEMENT_AFSTEMNINGSENHED
- SETTLEMENT_CASEWORKER_INITIALS
- SETTLEMENT_CASEWORKER_PHONE
- SETTLEMENT_EMAIL
- SETTLEMENT_EMAIL_SUBJECT
- SETTLEMENT_FILE_PATH
- SETTLEMENT_FIXED_YEAR
- SETTLEMENT_FORVALTNING_NR
- SETTLEMENT_HEADER_AREANUMBER
- SETTLEMENT_HEADER_INTERFACETYPE
- SETTLEMENT_HEADER_MACHINE_NO
- SETTLEMENT_HEADER_MEDIATYPE
- SETTLEMENT_HEADER_ORGANIZATIONTYPE
- SETTLEMENT_HEADER_ORGANIZATIONUNIT
- SETTLEMENT_HEADER_POSTTYPE
- SETTLEMENT_HEADER_REGLOCATION
- SETTLEMENT_INTERFACE
- SETTLEMENT_INVOICE_COMMENT
- SETTLEMENT_PAYMENT_TYPE
- SETTLEMENT_SETOFF_ACCOUNT
- SETTLEMENT_SUBSCRIBER_ID
- SETTLEMENT_USER_VOLUMENUMBER
- SHOW_CHAIRMAN
- SHOW_CONTACT_PERSON
- SHOW_PARTICIPANTS
- SHOW_PRICE
- SHOW_SETTLEMENT
- USE_CATERING_MAXCHECK
- USE_CATERING_TAB
- USE_SAVED_STARTDATE
- USE_SCHOOL_TIMELINES
- USE_TIMEPERIODS
- VIEW_RESERVATION_TIME_SPAN
- BROWSER
- CHILDWEB
- CLICK2DIAL
- CMS
- CRM
- CUSTOMDATA
-
DASHBOARD
- DASHBOARD
- ALLOW_AUTOREFRESH
- ALLOW_CREATE_PERSONAL_DASHBOARD
- ALLOW_CUSTOMCSS
- ALLOW_EXPORT
- ALLOW_REDIRECT
- AUTOSET_WEBPART_R_RIGHTS_ONCREATE
- CREATE_TEST_SITE
- DEFAULT_DASHBOARD
- DEFAULT_THEME
- ENABLE_PERSONALLINKS_WEBPART
- MASTER_DASHBOARD_CACHE_EXPIRATION_MIN
- MASTER_DASHBOARD_LEVELS
- NO_RIGHTS_LOGIN
- SHOW_ICONS_LAYOUT_WEBPART
- SHOW_MY_PAGE
- THEME_DEFAULT_BORDER_WIDTH
- THEME_DEFAULT_ROUND_EDGES
- TRANSPARENT_WEBPARTS
- USE_DASHBOARD
- USE_WEBPART_RIGHTS
- WEBPART_DEFAULT_ALLOW_CLOSE
- WEBPART_DEFAULT_ALLOW_EDIT
- WEBPART_DEFAULT_ALLOW_MINMAX
- WEBPART_DEFAULT_ALLOW_REFRESH
- DBCOMBO
- DEPARTMENT
- DISCUSSION
- DSS INTEGRATION
- DYNAMICWEB
-
EMPLOYEES
- EMPLOYEES
- BIRTHDAY_SHOWYEAR
- CACHE
- CAN_HIDE_JUBILEE
- DISPLAYNAME_FORMAT
- EDIT_OWN_PASSWORD
- EDIT_OWN_PROFILE
- EMPLOYEE_DETAILS_TARGET_WINDOW
- EXTENDED_EVENTS
- EXTERNAL_SITE_VALIDATE_EXPIRE
- HIDE_LOGIN_NAME
- IMAGE_DETAILSVIEWMAXHEIGHT
- IMAGE_DETAILSVIEWMAXWIDTH
- IMAGE_LISTVIEWMAXHEIGHT
- IMAGE_LISTVIEWMAXWIDTH
- IMGHEIGHT
- IMGWIDTH
- ORGANISATION_SHOW_GROUP_INFORMATION
- USE_ALTERNATE_NAMES
- USE_EXTERNAL_SITES
- VALIDATE_USER_DOMAIN_LOGIN
- WEBPART_REFRESH_RATE
- EVENTS
- EXCHANGE
- EXPLORER
- FILESYSTEM
- FORMS
- GENERAL
-
HELPDESK
- HELPDESK
- ADMIN_TASK
- ALLOW_SEND_EMAIL
- AUTO_CREATEDBY
- AUTOSET_STATUS
- AUTOSET_STATUS_ANSWER
- EMAIL_SENDER
- EMAIL_SENDERALIAS
- ENABLE_TIME_REGISTRATION
- GROUPNAME_EXPERT
- GROUPNAME_HELPDESK
- GROUPNAME_SUPERUSER
- GROUPNAME_SUPPORTER
- LIST_BACKGROUND_COLOUR_CODE
- NOTIFY_CONTACTS
- OVERDUE_TASKS_COLOUR_CODE
- REFRESH_ALL_TASKS
- REFRESH_MY_RESPONSIBILITY
- REFRESH_MY_TASKS
- SHOW_PRODUCT
- SHOW_RESPONSIBLE_ON_LISTS
- TEMPLATE_DASHBOARD
- USE_ADDRESS_BOOK
- USE_EXPERT
- USE_FIELD_RIGHTS
- USE_GROUPS
- USE_SUPPORTER
- USER_PRIORITY
- HRM
-
IMAGEDB
- IMAGEDB
- ACCEPTED_FILEFORMATS
- CHOOSE_SEARCH_FOLDER
- DEFAULT_LISTVIEW
- DEFAULT_NO_EXPIRE
- DEFAULT_SEARCH_RESULT_LISTVIEW
- FORCE_INPUT_DATE
- FORCE_INPUT_GEOGRAPHY
- FORCE_INPUT_IMAGETYPE
- FORCE_INPUT_IMAGEUSAGERIGHTS
- FORCE_INPUT_LONGTEXT
- FORCE_INPUT_NOTESABOUTRIGHTS
- FORCE_INPUT_REFERENCE
- FORCE_INPUT_SHORTTEXT
- FORCE_INPUT_SOURCE
- FORCE_INPUT_USEOFIMAGES
- HIDE_BUTTON_CHANGEIMAGE
- HIDE_BUTTON_COPY
- HIDE_BUTTON_IMAGETOOL
- HIDE_BUTTON_RENAME
- HIDE_OPTIONAL_METADATA
- IMAGETOOLTIP_INCLUDE_FILENAME
- REFERENCE_FIELD_VISIBLE
- SHOW_IMAGE_TOOLTIP
- THUMBNAILS_PER_PAGE
- VISIBLE_AFTER_EXPIRE
- VISIBLE_MEDIA_CATEGORY
-
INFOBASE
- INFOBASE
- ALLOW_ATTACHMENT_LIST
- ALLOW_CALENDARFOLDER
- ALLOW_HIDE_SUBSCRIBED_ITEM
- ALLOW_SEND_EMAIL
- ARCHIVE_DEFAULT
- BULLETINS_INHERIT_METADATA_FROM_FOLDER
- CREATE_AUTOMATIC_PDF
- DEFAULT_DOCUMENT_TEMPLATE
- DEFAULT_ITEM_EXPIRE
- DEFAULT_SEARCH_LANGUAGE
- DISABLE_RIGHTS_ON_ITEM
- DISABLE_SUBSCRIPTION_USERS
- EDITOR_BACKCOLOR
- EDITOR_COLOR
- EDITOR_FONT
- EDITOR_FONTSIZE
- EDITOR_MODULEMANAGER
- EDITOR_SHOW_HTML_OPTION
- EDITOR_WIDTH
- ENABLE_COMMENTS_ON_SUBSCRIPTION_MAIL
- ENABLE_DOCUWISE_LINK
- ENABLE_FOLDER_SORT
- ENABLE_METADATA
- FOLDER_LIST_PAGE
- FOLDERS_INHERIT_METADATA_FROM_FOLDER
- FORCE_FILE_NEW_WINDOW
- FORCE_METADATA_ONSAVE
- FORCE_RIGHTS_ONSAVE
- HIDE_MANDATORY_SUBSCRIPTION_SETUP
- IDENTITY_EXPLICIT
- IDENTITY_MAX_LENGTH
- IDENTITY_TYPE
- INTERNAL_DISTRIBUTION
- INTERNAL_DISTRIBUTION_PATH
- INTERNAL_DISTRIBUTION_TEMPLATE_FOLDER
- LANGUAGE_US_AS_UK
- LAYOUT_ALLOW_CUSTOMCSS
- LAYOUT_SCROLL_TO_TOP
- LINK_AUTOMATIC_PDF
- LOAD_ON_EXPAND
- MANDATORY_BY_GROUP
- MENUITEM_PRINT_WORD
- NO_EXPIRE_DATE_DEFAULT
- NO_SESSION_LOGIN
- OPEN_EXTERNALLINK_WITHALIAS
- PRINT_HIDE_BOTTOMTEXT
- PRINT_HIDE_FOOTER
- PRINT_HIDE_HEADER
- PRINT_HIDE_TOPTEXT
- READ_ALL
- RESET_PUBLISH_DATE_NOW
- REVISION_FOLDER_DEFAULT
- SEND_SUBSCRIPTION_MAIL
- SESSIONCHECK_ON_FILE
- SHOW_CONTACTPERSON
- SHOW_READINFO
- SHOW_REMINDER_POPUP
- SHOW_REPLICATION_TARGET
- SHOW_SUBTITLE
- SPELLCHECK_ALLOW_CUSTOM
- STATISTICS_EXTRA_COLUMN
- STATISTICS_ON_READ_FROM_WEBPART
- SUBSCRIPTION_OFFSET
- SUBSCRIPTION_SHOW_PATH
- TITLE_AS_WORD_H1
- TRANSLATION_COPY_ORIGINAL
- TRASH
- TRASH_ONLY_ROOT
- TRASH_RECS_PAGE
- USE_FOLDER_METADATA
- USE_MULTIPLE_LANGUAGES
- INTRASEARCH
- LOG
-
LOGIN
- LOGIN
- AUTHENTICATION_MAINTENANCE_PASSWORD
- AUTHENTICATION_MAINTENANCE_USERNAME
- AUTHENTICATION_MODE
- AUTHENTICATION_SERVER
- DEFAULT_AUTHENTICATION_PROVIDER
- EXCLUDE_USERS_FROM_AUTH
- MAX_DENIED_ATTEMPTS
- NEMID_AUTHENTICATION_MAPPING_METHOD
- NEMID_ENABLED
- NEMID_MEMBERSHIP_ON_ACCOUNT_CREATION
- NEMID_SIGNING_SERIALNO
- NEMID_SPID
- SHOW_REQUEST_CHANGE_PASSWORD
- METADATA
- MODULES
- OUTLOOK
- POLL
-
PROJECTROOM
- PROJECTROOM
- ALLOW_ADD_USERS_TO_ROLE
- ASSIGNED_INTELLIFORMS_APPLICATION
- AUTO_ARCHIVE_INTERVAL
- AUTO_ARCHIVE_SENTITEMS
- CONTACT_STORE
- EXCHANGE_MAINTENANCE_PASSWORD
- EXCHANGE_MAINTENANCE_USERNAME
- EXCHANGE_SERVER
- GROUP_CATEGORY
- GROUPS_EXCLUDED_FROM_CALENDAR
- HIDE_GROUPS
- MAILBOX_STORE
- OWNER_GROUPASSIGNMENT
- PROJECT_SCHEMA_NAME
- ROLE_GROUPASSIGNMENT
- SYNCHRONIZE_CONTACTS
- SYNCHRONIZE_CONTACTS_INTERVAL
- USE_AD_INTEGRATION
- USER_STORE
- RIGHTS
- SCHEDULER
-
SEARCH
- SEARCH
- CHECKBOX_ADDRESSBOOK
- CHECKBOX_AGENDA
- CHECKBOX_AGENDA_SHOW
- CHECKBOX_BOOKING
- CHECKBOX_BOOKING_SHOW
- CHECKBOX_DASHBOARD
- CHECKBOX_DASHBOARD_SHOW
- CHECKBOX_DEBATE
- CHECKBOX_DEBATE_SHOW
- CHECKBOX_DEPARTMENTGROUP
- CHECKBOX_DEPARTMENTGROUP_SHOW
- CHECKBOX_EMPLOYEE_ATTACHMENTS
- CHECKBOX_EMPLOYEE_ATTACHMENTS_SHOW
- CHECKBOX_ERP
- CHECKBOX_ERP_SHOW
- CHECKBOX_FORMS
- CHECKBOX_FORMS_SHOW
- CHECKBOX_HELPDESK
- CHECKBOX_HELPDESK_SHOW
- CHECKBOX_HELPDESKDOCUMENTS
- CHECKBOX_HELPDESKDOCUMENTS_SHOW
- CHECKBOX_IMAGEDB
- CHECKBOX_IMAGEDB_SHOW
- CHECKBOX_INFOBASE
- CHECKBOX_INFOBASE_SHOW
- CHECKBOX_INFOBASEDOCUMENTS
- CHECKBOX_INFOBASEDOCUMENTS_SHOW
- CHECKBOX_INTRALAB_IDEAS
- CHECKBOX_INTRALAB_IDEAS_SHOW
- CHECKBOX_LAN
- CHECKBOX_LAN_SHOW
- CHECKBOX_LINKS
- CHECKBOX_LINKS_SHOW
- CHECKBOX_USERS
- CHECKBOX_USERS_SHOW
- DEFAULT_SEARCH_MODE
- INCLUDE_FILENAME_IN_LAN_SEARCH
- LAN_MAX_RESULTS
- OPEN_IN_NEW_WINDOW
- SEARCH_ENGINE
- SHOW_MAX_INFOBASEHITS
- SHOW_RELEVANCE
- SECURITY
- SMS
- TASKMANAGER
- TIMEZONE
- UPDATEDATABASE
- VERSIONCONTROL
-
WEBLET
- WEBLET
- WEBLET_CLOCK_URL
- WEBLET_EMPLOYEE_LABEL
- EMPLOYEE_URL
- LINKMENU_COLOR
- LINKMENU_FONTWEIGHT
- LOGO_LINK_HOME
- NAVIGATION_MOUSEOVER_DELAY
- NAVIGATION_MOUSEOVER_EFFECT
- SEARCH_BORDER_COLOR
- SEARCH_BUTTON_WIDTH
- SEARCH_COMBO_WIDTH
- SEARCH_LABEL
- SEARCH_METHOD
- SEARCH_SHOW_BUTTON_INSTEAD_OF_IMAGE
- SEARCH_SHOW_GOOGLE_IN_COMBO_BOX
- SEARCH_SPELLCHECK
- SEARCH_TYPE
- SEARCH_USE_COMBO_BOX
- SEARCH_WIDTH
- SEARCH_WIDTH_IS_WIDTH_OF_TEXTBOX
- TOPGRAPHICS_FULL_WIDTH
- TOPMENUSTYLE
- USE_MAINMENU
- WEBPART
- WEBPUBLISH
- WORDEDITOR
- PERMISSIONS
- Eksterne sites
- Grupper
-
Infobasen
- Infobasen
- Foldere
-
Indlæg
- Indlæg
- Filupload
- Opret link
- Indlæg med Word
- Redigeringsværktøjet IntraNote Editor
- Brug genvejene
- Sådan indsætter du links i teksten
- Resume af indlæg
- Vedhæft dokumenter
- Flytte indlæg
- Diskussion, debat, dialog
- Statistisk på indlæg
- Abonnements-e-mail
- Abonnements-SMS
- Stylesheets
- Arkivering af indlæg
- Udskriv indlæg
- Rettigheder
- Metadata
- Mobile app
-
Navigation
- Navigation
- Opret navigation
- Opbyg navigationsstruktur
- Global navigation
- Lokal navigation
-
Linktyper
- Linktyper
- Dashboard
- Link til fil
- Link til webside
- Link til sikret webside
- Link til ftp
- Link til e-mail-adresse
- Generisk link
- Infobase-indlæg
- Diskussionsforum
- Forms
- Infobase-folder
- Poll
- Internt link
- IntraNote menupunkter
- Automatisk login
- Medarbejder
- Link til eksternt site
- Opret indlæg
- Global navigation
- Udtryk
- Systemsider
- Søgning i IntraNote
- Tagging
- Taksonomi
-
Tips & Tricks
- Tips & Tricks
- Midlertidige internetfiler
- Best bets
- Global navigation
- Hvordan bruger jeg vDir
- Indlejre eksterne kilder
- Link direkte til billeder i billeddatabasen
- Sortering i søgning
- Søgning i udvalgte områder
- Twitter widget på intranettet
- Udtryk
- Webpartzoner og separatortegn
- Google Chart
- Opsætning af Webpart-temaer
- Weblets
- Webparts
-
Moduler
- Moduler
- Acadre Dokumentintegration
- AD integration
- Adressebog
- Bedste bud / Best bet
-
Billeddatabase
- Billeddatabase
- Formål
- Adgang til billeddatabasen
- Opsætning af søgeboks
- Billedeadministrator
- Databasens hovedbillede
- Billedets stamoplysninger
- Hente billeder til databasen
- Lægge billede på PC eller drev
- Søge efter billeder i databasen
- Brugerrettigheder
- Billedrettigheder
- Billedtyper
- Medietyper
- Billedestørrelser
-
Booking
- Booking
- Om booking modulet
- Dato og tidsformater
- Ressourceoversigt
- Ressourcekategori
- Ressourcer
- Ressourcebegrænsninger
- Rettigheder
- Reservationsoversigt
- Betalere og mødetyper
- Forplejningsoversigt
- Forplejningsadministrator
- Offentlig tavle
- Booking ERP opgørelse
- Periodetyper
- SMS Reminder
- Eksempel på brug af booking
- Custom Search Areas
-
Dagsorden
- Dagsorden
-
Dagsorden administration og opsætning
- Dagsorden administration og opsætning
- Vedligeholdelse af dagsordensystemet
- Udvalgsadministrator
- Generelt
- Rettigheder på rodfolderen og til funktioner
- Rettighedernes betydning på udvalgene
- Opsætning af rodfolder
- Åbning af låst dagsorden/referat
- Dagsorden Log
- Handlinger der logges:
- Publicer til Internettet
- Søgning på CPR- og CVR registreringer
- Dagsorden skabeloner
- Specielt omkring ’helt lukkede punkter’
- Sagskategori på sagspunkter
- Autotildeling af løbenummer
-
Dagsorden brugermanual
- Dagsorden brugermanual
- Skærmbilledet
- Sagsbehandling
- Opret Dagsordenpunkt
- Indbakke
- Dagsordener - oversigt
- Opret møde
- Rediger dagsorden
- Faste punkter
- Sortering af dagsordenpunkter
- Lås Dagsorden
- Låst dagsorden
- Indtast vedtagelse
- Oplæs vedtagelser
- Lås vedtagelser
- Vedtaget dagsorden
- Mødedeltagere
- Udbakke
- Overførsel til ny indbakke
- Se dagsordener
- Åbning af låst dagsorden/referat
- Data Manager
- Debatforum
- Exchange Integration
-
Helpdesk
- Helpdesk
- Om modulet Helpdesk
- Indgang til HelpDesk
- Helpdesk-administratorer
- Støttetabeller til HelpDesk
- Rettigheder
- Feltrettigheder
- Felter en almindelig bruger kan se
- Felter en Superbruger kan se
- Eksempel på hvad der bliver sendt som e-mail
- HelpDesk ansvarlige
- Oprettelse af opgaver
- Filter
- Rapport
- Workflow
- Opsætning af e-mail
-
HRM
- HRM
-
HRM administration og opsætning
- HRM administration og opsætning
- Oprettelse af menupunkter til HRM
- Administration
- Ret menu
- Nationalitet
- Fagområder
- Kvalifikationer
- Fagligt niveau
- Tidsenheder
- Sprog
- Niveau
- Tillidshverv
- Uddannelse
- HRM Grupper
- Stillingskategori
- Aktivitetstyper
- Indstillinger
- Rettighedssystemet
- Tilknyt Stillingskategori til en bruger
- Fjern almindelige HRM felter fra brugeroplysningerne
- Opsætning af organisations struktur
- Opret menupunkt til Organisations struktur
- HRM brugermanual
-
IntelliForms
- IntelliForms
-
Overordnet
- Overordnet
- Tilgang til IntelliForms
- Gode overvejelser vedrørende ny applikation
- Oprettelse af applikationer
- Rettigheder til applikationer
- Importér og eksportér applikationer
- Oprettelse af link til IntelliForms-formularer
- Beregninger i IntelliForms
- Opsætning af IntelliForms-abonnement
- Send e-mail i IntelliForms
- Servicedesk til IntelliForms
- Roller
- Tabeller
- Formularer
- Mobile Web Access
- Mailafsendelse i IntraNote
- NemID Login
- Notifikationer
- Office integration
-
Poll
- Poll
- Poll administratorer
- Sprog
- Administration af Poll
- Undersøgelseskategorier
- Undersøgelser overblik
- Oprettelse af folder
- Redigering af folder
- Sletning af folder
- Rettigheder på folder
- Flytte en undersøgelse
- Undersøgelsestyper
- Status på en undersøgelse
- Opret undersøgelse
- Rettigheder på undersøgelse
- Spørgsmål
- Svar
- Søg i arkiverede svarmuligheder
- Svarbetinget forløb
- Redigere spørgsmål/svarmuligheder
- Test af undersøgelse
- Igangsætning af undersøgelse
- Inviter deltagere
- Send påmindelse
- Deltagelse i undersøgelse
- Besvarelse
- Manuel indberetning af svar (Masseindberetning)
- Resultat af Quiz
- Udskrift af undersøgelse
- Resultat af undersøgelsen
- Hvem har stemt?
- Grupper resultat
- Kopiere Undersøgelse
- Flyt undersøgelse
- Eksportere til regneark
- Giv brugerne adgang til undersøgelsen
- Projektrum
- RSS Export
- UNI-login
- Versionsstyring og workflow
- Quick Poll
-
Installation og teknik
- Installation og teknik
- Installation
- Opgradering
- Patching
- Systemkrav
- Platformskompatibilitet
- Skærmopløsning
- Sikkerhedsindstillinger
- ActiveX, Com, IFilter og Citrix
- Analytics (Google Analytics og Matomo)
- Outlook addin
- RSS Extender Installationsguide
- Word Add-in 4.0.0
- vDir
- Installation af Presence Service
- Installation af videofunktionalitet
-
Programopdateringer
- Programopdateringer
- WorkSpace 23.1.1
- WorkSpace 22.2.3
- WorkSpace 22.1.4
-
Usupporterede versioner
- Usupporterede versioner
- WorkSpace 21.2.2
- WorkSpace 21.1.0
- WorkSpace 20.2.0
- WorkSpace 20.1.0
- WorkSpace 19.3.0
- WorkSpace 19.2.0
- WorkSpace 19.1.0
- WorkSpace 18.3.0
- IPS version 18.2.0
- IPS version 18.1.0
- IPS version 17.3.0
- IPS version 17.2.0
- IPS version 17.1.0
- IPS version 16.3.0
- IPS version 16.2.0
- IPS version 16.1.0
- IPS version 15.3.0
- IPS version 15.2.0
- IPS version 15.1.0
- IPS version 14.3.0
- IPS version 14.2.0
- IPS version 14.1.0
- IPS version 13.3.0
- IPS version 13.2.0
- IPS version 13.1.0
- IPS version 12.3.0
- IPS version 12.2.0
- IPS version 12.1.0
- IPS version 11.1.0
- Bestil opgradering
Søg
Undersider
Billedrotation
Generelt
Billedrotation er en webpart, der viser skiftende billeder. Webparten kræver adgang til billeddatabasen, og i opsætningen af webparten skal man udpege de billeder man ønsker at få til at rotere i webparten.
Billederne holder deres højde/bredde-forhold når de bliver vist i webparten, hvilket betyder at webpartens bredde sætter grænsen for hvør højt billedet kan være.

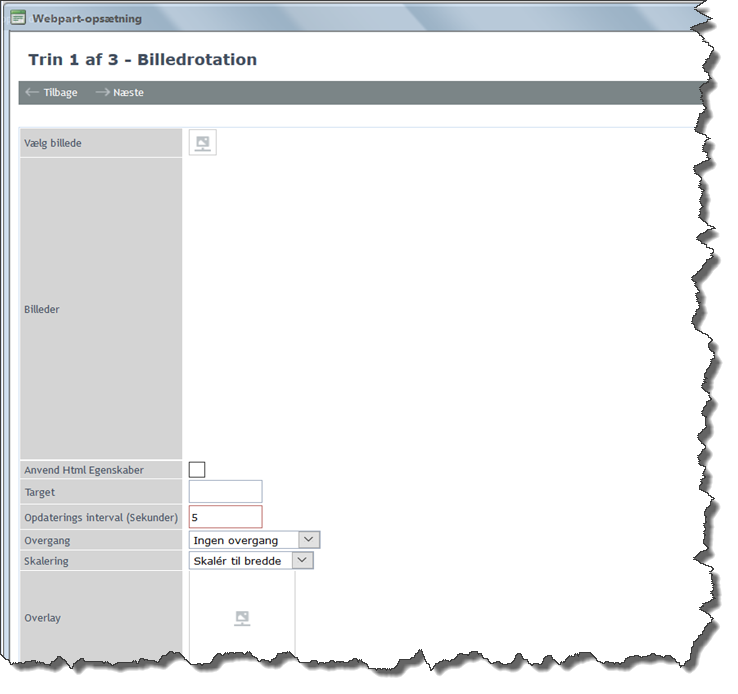
Opsætning af webpart
Udover standardtrinene for opsætningen af en webpart, har webparten følgende trin:

Trin 1: Billedrotation
Vælg billede
Vælg billederne fra billeddatabasen.
Anvend Html Egenskaber
Angiv, om billederne skal kunne fungere som links, så brugeren kan klikke på dem og få vist det som linkene peger på. Det kræver, at billederne har fået angivet et link i billeddatabasen.
Target
Hvis billederne skal kunne fungere som links, vil linkenes indhold blive vist i det target (den ramme), du angiver her. Hvis ikke du angiver en, vil linket åbnes i det target, der i billeddatabasen er angivet på det enkelte billede.
Opdateringsinterval (Sekunder)
Angiv i sekunder, hvor længe det enkelte billede skal vises.
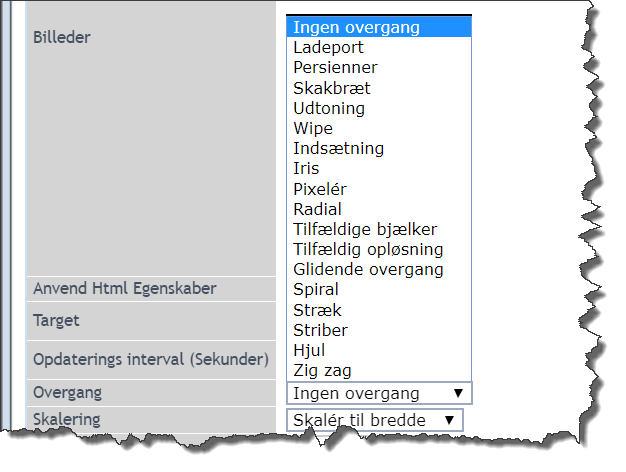
Overgang
Angiver hvordan overgangen til næste billede ser ud. Her kan fx. vælges Pixelér, Persienner eller Udtoning.

Skalering
Angiver hvordan billederne skal skaleres og beskæres i webparten. De følgende muligheder er tilgængelige:
Skalér til bredde
Billedet centreres i webparten. Hvis billedet er bredere en webparten, bliver billedet skaleret så det får webpartens bredde. Hvis billedet er højere end webparten, beskæres billedets top og bund, så billedet passer i webparten.
Udfyld og beskær
Billedet centreres i webparten. Billedet skaleres up eller ned (afhængigt af om billedet er hhv. mindre eller større end webparten) indtil det fylder hele webparten. Hvis billedet så er bredere end webparten, beskæres billedets højre og venstre sider, så billedet passer i webparten. Hvis billedet er højere end webparten, beskæres billedets top og bund, så billedet passer i webparten.
Skalér op/ned
Billedet centreres i webparten. Billedet skaleres up eller ned (afhængigt af om billedet er hhv. mindre eller større end webparten) indtil det er så stort som muligt, samtidig med at hele billedet kan være i webparten.
Skalér ikke
Billedet centreres i webparten. Hvis billedet så er bredere end webparten, beskæres billedets højre og venstre sider, så billedet passer i webparten. Hvis billedet er højere end webparten, beskæres billedets top og bund, så billedet passer i webparten.
Skalér ned
Billedet centreres i webparten. Hvis billedet er større end webparten, skaleres det ned, indtil det er så stort som muligt, samtidig med at hele billedet kan være i webparten.
Overlay
Du kan have et billede som ”baggrund” for de andre. Det ligger i virkeligheden ”ovenpå” dem – det vil sige, at det skal være gennemsigtigt der, hvor de andre vises.
